
En 2010, Ethan Marcotte instó a los diseñadores y desarrolladores a practicar el "diseño web responsivo" (RWD):
“En lugar de adaptar diseños desconectados a cada uno de un número cada vez mayor de dispositivos web, podemos tratarlos como facetas de la misma experiencia. Podemos [hacer nuestros] diseños […] más adaptables a los medios que los representan”.
Al diseñar sitios web que se adaptan a cualquier dispositivo, los diseñadores y desarrolladores podrían preparar su trabajo para el futuro, argumentó.
Ocho años después, el diseño web receptivo ha alcanzado una masa crítica. Ahora es una práctica estándar crear una experiencia consistente, pero personalizada, en todos los dispositivos, incluidos aquellos que aún no se han lanzado.
Pero, ¿qué es el diseño web responsivo? ¿Y cuáles son los mejores ejemplos de diseño web receptivo móvil en la práctica?
Estrictamente hablando, los sitios web receptivos tienen tres características definitorias:
“Una consulta de medios nos permite apuntar no solo a ciertas clases de dispositivos, sino también a inspeccionar las características físicas del dispositivo que representa nuestro trabajo”, explica Marcotte. Las consultas de medios permiten a los desarrolladores usar controles de condición para modificar diseños web en función de las propiedades del dispositivo del usuario. Esto es superior a simplemente definir puntos de interrupción en HTML/CSS, ya que es una experiencia más personalizada para el usuario.
Cuando se crean cuadrículas flexibles con CSS, las columnas se reorganizan automáticamente para ajustarse al tamaño de la pantalla o la ventana del navegador, ya sea que el usuario esté en una computadora de escritorio de 21 pulgadas, una computadora portátil de 13 pulgadas, una tableta de 9,7 pulgadas o una Teléfono móvil de 5,5 pulgadas.
“Los diseños fluidos [….] ponen el control de nuestros diseños firmemente en manos de nuestros usuarios y sus hábitos de navegación”, explica Marcotte.
Esto permite a los diseñadores mantener una apariencia uniforme en varios dispositivos. Además, les ahorra tiempo y dinero a todos al permitir que los diseñadores actualicen una versión del sitio web en lugar de muchas.
Marcotte se refiere aquí al uso de código que evita que los archivos de medios enriquecidos excedan las dimensiones de sus contenedores, así como de las ventanas gráficas. A medida que el "contenedor flexible cambia de tamaño", explica, también lo hace la imagen dentro de él.
Dado que existen más de 8480 millones de dispositivos únicos en la actualidad, esta funcionalidad permite a los equipos crear diseños atemporales capaces de adaptarse a cualquier dispositivo, independientemente de su tamaño o forma.
Juntos, estos tres tipos de funcionalidad permiten a los diseñadores crear sitios web responsivos.
Relacionado: Tipografía y creación de cuadrículas para pantallas
Pero, explica Marcotte, eso es solo el comienzo:
“Las cuadrículas fluidas, las imágenes flexibles y las consultas de medios son los tres ingredientes técnicos para el diseño web receptivo, pero también requieren una forma diferente de pensar. En lugar de poner en cuarentena nuestro contenido en experiencias dispares y específicas del dispositivo, podemos utilizar consultas de medios para mejorar progresivamente nuestro trabajo en diferentes contextos de visualización”.
A continuación, hemos incluido 11 ejemplos que van más allá de los criterios fundamentales para el diseño web receptivo. Cada sitio web ofrece una experiencia que se adapta al contexto único del usuario, para ello vamos a revisar paginas web ejemplos
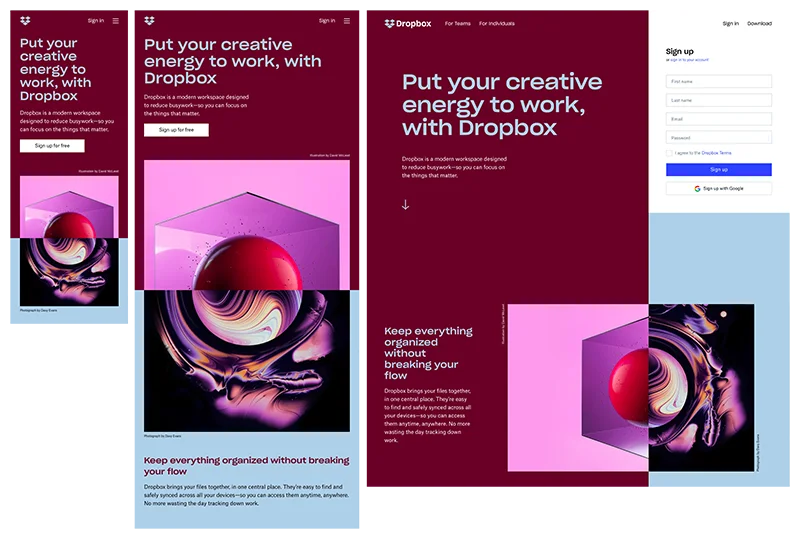
Dropbox ha hecho un gran trabajo al usar una cuadrícula fluida y elementos visuales flexibles para diseñar un sitio web receptivo sobresaliente. No solo cambia el color de la fuente para adaptarse al color de fondo cuando se pasa de un escritorio a un dispositivo portátil, sino que la imagen también cambia de orientación.
Teniendo en cuenta el contexto, Dropbox ofrece una experiencia personalizada en cada dispositivo. Por ejemplo, en un esfuerzo por evitar que los usuarios reboten, una pequeña flecha indica a los usuarios de escritorio que se desplacen hacia abajo para ver más contenido. La misma flecha está ausente en los dispositivos portátiles, ya que se supone que los usuarios se desplazarán naturalmente en un dispositivo con capacidades de pantalla táctil. Del mismo modo, su formulario de registro es visible en los dispositivos de escritorio, pero está oculto detrás de un botón de llamada a la acción en las tabletas y los dispositivos móviles, donde el espacio es limitado.


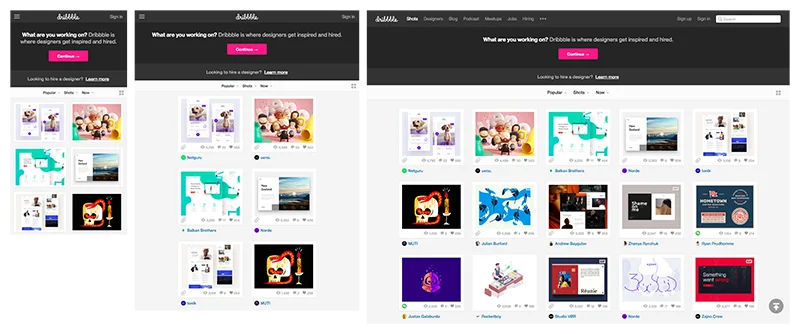
El sitio web de Dribbble presenta uno de los sellos distintivos del diseño web receptivo: una cuadrícula flexible, y se condensa de cinco columnas en computadoras de escritorio y portátiles a dos columnas en tabletas y teléfonos móviles.
Para evitar que su sitio web se sienta abarrotado en los dispositivos móviles, Dribbble ha eliminado varios elementos. Por ejemplo, las tomas ya no se atribuyen a su creador y los recuentos de vistas, comentarios y Me gusta ya no se anidan debajo de cada elemento. También ocultaron el menú detrás de un ícono de hamburguesa y eliminaron la barra de búsqueda.
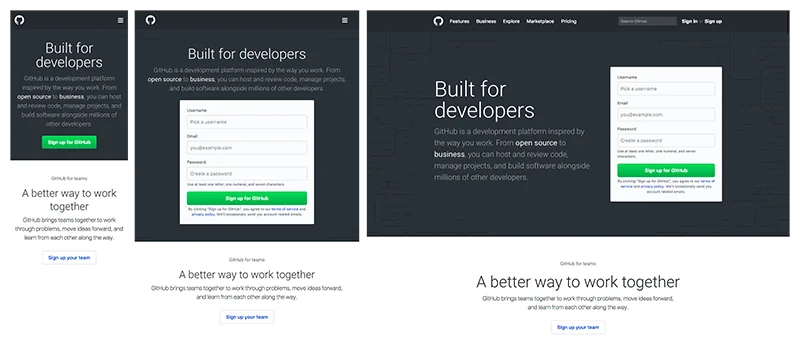
El sitio web de GitHub ofrece una experiencia uniforme en todos los dispositivos. Sin embargo, hubo algunas diferencias notables:
Al pasar de una computadora de escritorio a una tableta, el área sobre el pliegue cambia de un diseño de dos columnas a un diseño de una sola columna, con la copia sobre el formulario de registro en lugar de al lado.
A diferencia de los dispositivos de escritorio y tabletas, donde su formulario de registro es un foco central, GitHub presenta solo un botón de llamada a la acción en dispositivos móviles. Los usuarios deben hacer clic en la llamada a la acción para mostrar el formulario.
Al igual que Dribbble, GitHub también eliminó la barra de búsqueda y ocultó el menú detrás del ícono de una hamburguesa en los dispositivos portátiles. Esta es una práctica bastante común, ya que ayuda a reducir el desorden en los dispositivos móviles, donde el espacio es limitado.


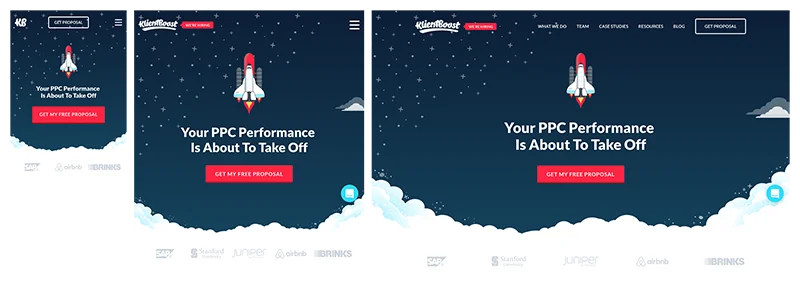
Este es otro ejemplo fantástico de diseño web adaptable a dispositivos móviles. Su sitio web se carga notablemente rápido a los cuatro segundos usando conexiones 3G. Más importante aún, la apariencia del sitio web de Klientboost se mantiene constante en todos los dispositivos, pero han logrado adaptar su experiencia de usuario a cada dispositivo.
Mientras que el menú completo, que incluye un botón de llamada a la acción "Obtener propuesta" y "¡Estamos contratando!" llamada, se puede ver desde computadoras de escritorio y portátiles, tabletas y dispositivos móviles revelan versiones condensadas del menú. A los usuarios que visitan su sitio web desde tabletas se les muestra un ícono de menú de hamburguesa y una llamada, mientras que a los que visitan desde teléfonos móviles se les muestra el ícono de menú y el botón de llamada a la acción.
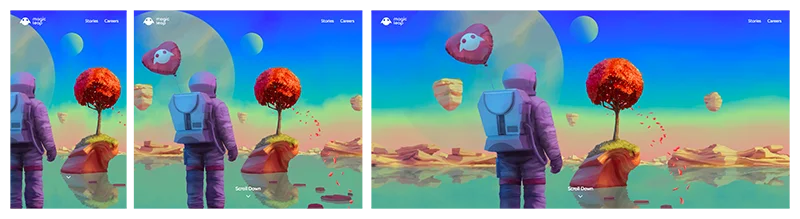
Magic Leap ha diseñado un sitio web simple y móvil con desplazamiento de paralaje que da vida a sus impresionantes ilustraciones. Dado que los teléfonos móviles y las tabletas ahora son responsables del 56,74 % del uso global de Internet, su enfoque tiene sentido.
La experiencia del usuario de Magic Leap es consistente en todos los dispositivos, con una excepción: la microcopia que dirige a los usuarios a desplazarse, que se incluye en computadoras de escritorio y tabletas, pero se excluye de los dispositivos móviles, donde es natural que los usuarios se desplacen.
Incluso con una conexión 3G, su sitio web se carga en siete segundos, muy por debajo del promedio mundial de 22 segundos. Para un sitio web con animación receptiva, eso no está mal.


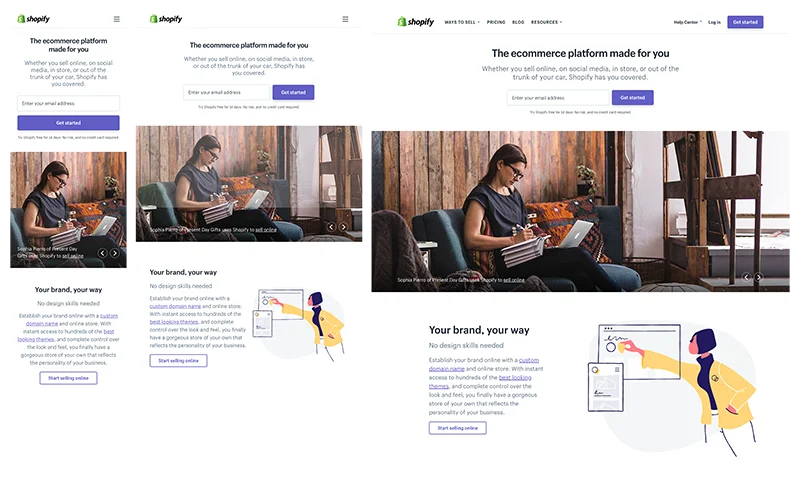
La experiencia del usuario de Shopify es uniforme en todos los dispositivos. Solo el botón de llamada a la acción y las ilustraciones cambiaron entre dispositivos de escritorio y dispositivos móviles.
En computadoras personales y tabletas, el botón de llamado a la acción está a la derecha del campo del formulario. En los dispositivos móviles, está debajo.
Del mismo modo, las ilustraciones están a la derecha de la copia en computadoras personales y tabletas, mientras que en dispositivos móviles se colocan debajo de la copia.
Como la mayoría de los sitios web, el menú de Shopify también se reemplaza por un ícono de hamburguesa en los dispositivos portátiles.
A pesar de usar carruseles de imágenes para mostrar a sus clientes, lograron mantener la velocidad de carga de su página por debajo de los cinco segundos, lo cual es bastante impresionante.
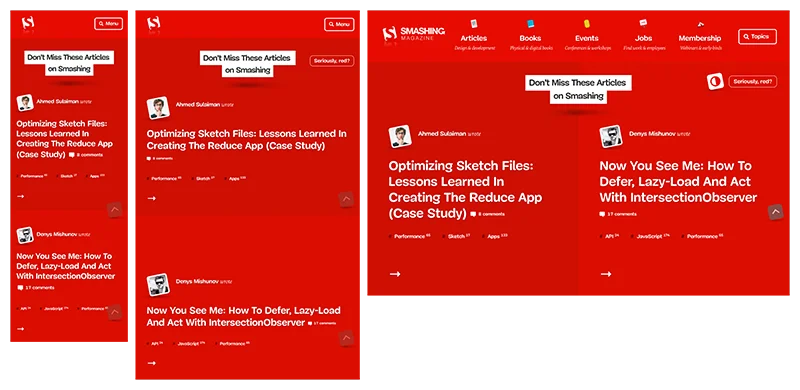
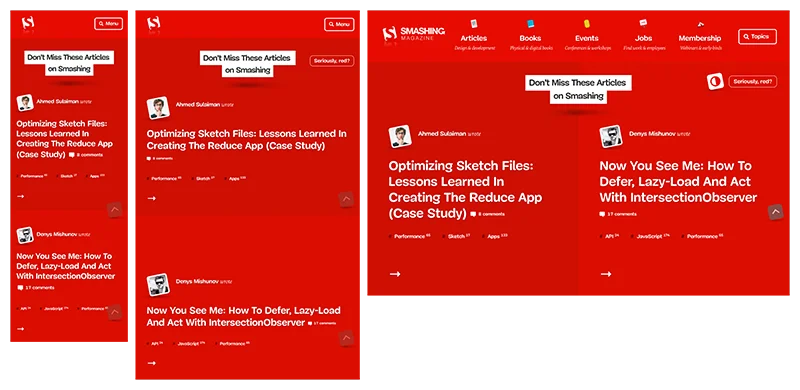
Smashing Magazine va más allá y ofrece una experiencia personalizada en todos los dispositivos. Su sitio web presenta un diseño de dos columnas, un menú completo y una marca de combinación en el escritorio, que se convierte en un diseño de una columna y un menú condensado con letras en tabletas y dispositivos móviles.
El sitio web de Smashing Magazine también es un brillante ejemplo de diseño inclusivo. El menú que se muestra a los usuarios de escritorio incluye etiquetas e iconos. Y me encanta cómo, en lugar de usar un ícono de menú común y corriente, optaron por un botón de llamada a la acción con la palabra "menú" y un ícono de búsqueda. Los nativos digitales no tienen problemas para navegar por sitios web desde dispositivos portátiles, pero otras generaciones no necesariamente saben qué representan los íconos de hamburguesas.
Su sitio web también se carga en solo 2 segundos en dispositivos con Internet 3G, que según la GSMA representará el 70 % de las conexiones móviles hasta 2020. Esto mantiene baja la tasa de rebote y evita que los usuarios se frustren.


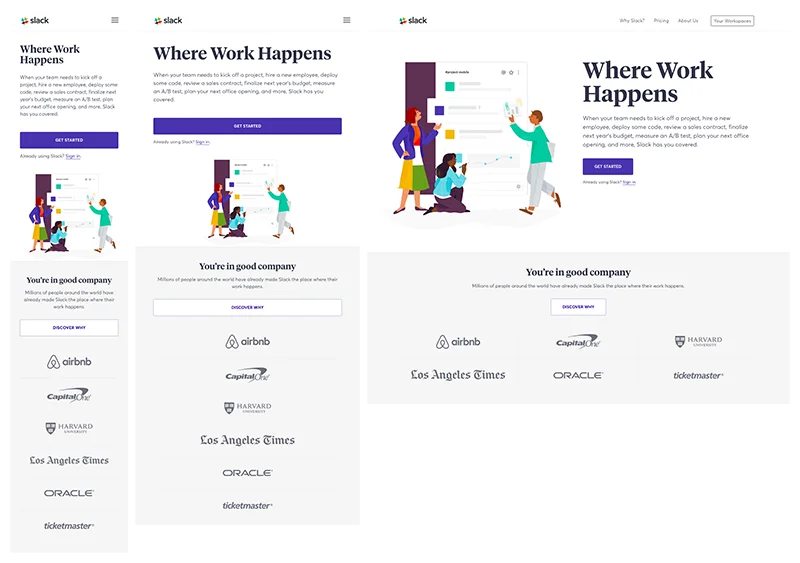
La marca Slack es conocida por ser simple y humana. No sorprende que su sitio web siga las mismas pautas.
Su cuadrícula flexible se adapta fácilmente a las ventanas gráficas de todos los tamaños y formas. Por ejemplo, mientras que los logotipos de los clientes se presentan en un diseño de tres columnas en las computadoras de escritorio y portátiles, se muestran en un diseño de una sola columna en los dispositivos portátiles.
Relacionado: Descargue 25 emojis gratuitos de Slack que su equipo de diseño no tenía idea de que necesitaba
El sitio web de Slack también está diseñado para que sea fácil de usar. Por ejemplo, sus botones de llamada a la acción abarcan toda la columna en tabletas y teléfonos móviles, lo que ayuda a los usuarios a evitar hacer clic en el hipervínculo "Iniciar sesión" a continuación.
Treehouse ofrece una experiencia perfecta en todas las plataformas. Su menú se vuelve cada vez más pequeño en todos los dispositivos: las computadoras de escritorio y portátiles cuentan con un menú de cuatro elementos, las tabletas cuentan con un menú de dos elementos y un ícono de hamburguesa, y los teléfonos móviles ofrecen un menú de un elemento y un ícono.
Sus campos de formulario experimentan el mismo cambio. Se presentan en dos columnas en computadoras de escritorio y portátiles y en una columna en tabletas y teléfonos móviles.


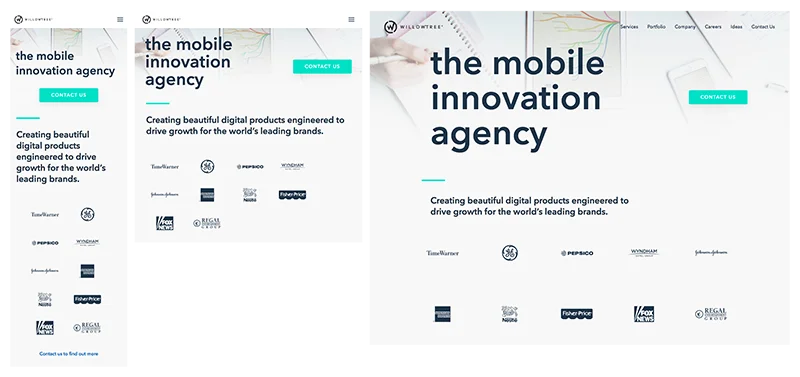
Like other companies, WillowTree includes a full menu on desktop devices and a condensed menu on handheld devices. But unlike others, they’ve introduced a static navigation bar at the top of the page, which creates a more delightful experience for users with handheld devices. They’ve also added a text-based call to action on the mobile version of their website for added convenience.
Like other responsive websites, the grid they’ve constructed to present customer logos is extremely flexible. It collapses from five columns on desktop computers to four columns on tablets to two columns on mobile phones.
Similar to Treehouse, the area above the fold converts from two columns on desktop to one column on mobile, with the call-to-action button shifting from beside the copy to beneath it.
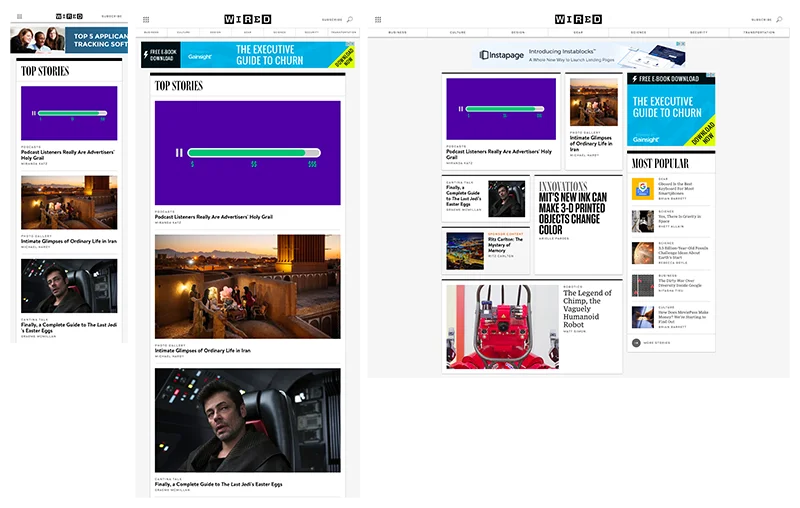
El sitio web de WIRED tiene un diseño dinámico con varias columnas y una barra lateral en los dispositivos de escritorio, que se convierte en una sola columna en los dispositivos portátiles.
Al cambiar de tableta a dispositivos móviles, su menú se reduce para incluir solo su logotipo, un ícono de menú y un enlace para suscribirse. En un esfuerzo por simplificar las cosas, la función de búsqueda y la capacidad de filtrar el suministro de noticias de WIRED por sección no están disponibles en dispositivos móviles.
Un área en la que WIRED brilla es en el uso de imágenes flexibles. El recorte de sus imágenes destacadas cambia según las plataformas. En las computadoras de escritorio y portátiles, las imágenes varían entre cuadrados y rectángulos, lo que brinda a los usuarios mucho para explorar con los ojos. Sin embargo, en los dispositivos portátiles, todas las imágenes destacadas se recortan con una proporción de 16:9.

Diseño Web para la creación de temas Front End para cualquier marca, empresa o profesional que desee emprender su presencia en internet
Se puede diseñar todo un sitio web con arquitectura de la información
El diseño de empaque es super importante para la comunicación de la marca
Soluciones de comunicación visual que logren comunicarse con la audiencia
Creación de patrones para reproducción de tela
Marketing Digital para que su sitio jamás se pierda dentro del oceano de páginas internet existentes
Para mayores informes sobre los servicios que requiera puede localizarme en la siguiente dirección: